PhotoSwipe v4.1.2
JavaScript gallery, no dependencies.





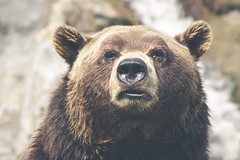
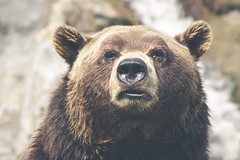
Demo gallery style
JavaScript gallery, no dependencies.





Demo gallery style
All basic gestures are supported: flick to the next or previous image, spread to zoom in, drag to pan, pinch to zoom out or close, tap to toggle the controls, double-tap to zoom.*

PhotoSwipe is the first open-source gallery to support JavaScript-based image zooming. Even if a browser’s native zooming has been disabled, image zooming will still work.

The gallery’s background will gradually fade out as the user zooms out. When the gesture is complete, the gallery will close.

Gesture is added because close button in top right corner might be hard to reach on tall mobile devices while holding in one hand.

Images can be changed even when current slide is zoomed. Swiping is not blocked during the transition.
*You can assign your own actions for tap and double-tap gestures.
PhotoSwipe manipulates the browser’s history so that the user can link to each gallery item and close the gallery via the “back” button. The initial URL is restored when the gallery is closed.

PhotoSwipe adds a history record when the gallery is opened, which allows the user to close it via the browser’s “back” button.
Users can share and link to each image. The hash suffix gets two extra parameters: gid (the gallery index) and pid (the picture index).
This feature comes as a module. You can exclude it from the build entirely, or fork it to fit the requirements of your product’s URL structure.
PhotoSwipe creates the illusion of faster loading.
Photos are displayed before they fully load. This feature is disabled on touch devices because it could cause swipe transitions to lag.
Pass the source of a thumbnail to PhotoSwipe, which will display it instantly and load the full-sized image over top.
Just a stretched thumbnail or gray placeholder is used, with the full image progressively loaded over top.
Luke Wroblewski on spinners:
“It’s like watching the clock tick down—when you do, time seems to go slower.”
If at least a tiny part of the image has not loaded for 1 second or a browser does not support progressive loading, a spinning progress indicator smoothly fades in. A delay is added to avoid blinking in case the image was cached or the user has a fast connection.
The zoom transition to open the gallery wasn’t added merely for a fancy effect. The image starts loading before the animation, so users on fast connections might not even notice that something was loading.
PhotoSwipe loads neighboring images based on the direction of the user’s movement. You can control how many images to preload through the API.
Because images in a gallery are loaded dynamically, you can pass the source that is appropriate to the user’s window size and DPI.
More about responsive images →
PhotoSwipe allows to define absolutely any HTML text for gallery. You can use Schema.org structured data markup for ImageGallery.
More about search-optimized gallery →
PhotoSwipe emulates the default behavior of the browser’s image viewer.
If an image is smaller than the viewport, PhotoSwipe will show a zoom cursor over the image and zoom icon in the top bar.
When an image is zoomed in, the user can pan across it via the mouse wheel or the trackpad or by dragging it. And if you need to extend this functionality, you can use the API, of course.
The UI is entirely separated from the core of the script. If you’re making a custom interface for a gallery, you would write it instead of the default interface, not on top of it. Default PhotoSwipe UI is responsive – optimized for desktop, tablets and mobile devices.
SVG sprites are used for high-DPI screens, like Retina displays. PNG is used for regular (@1x) displays.

The default UI has a button that pops open a window with sharing links. The default links are for Facebook, Twitter and Pinterest, but you can, of course, add more via the API.

A full-screen image-viewing experience is supported, including on mobile devices with native full-screen support.

Galleries can be navigated via the arrow keys and closed via the “Escape” key. The controls (including the sharing buttons) can be focused on with the “Tab” button.
To draw the most attention to the photos, controls are hidden when the mouse hasn’t moved for 2 seconds or when the mouse moves off the window.
PhotoSwipe can be closed simply by scrolling the page (on non-touch devices), thus avoiding any extra movement of the mouse.
The background can be set to any color and transparency level.
The vertical margins between images can be controlled through an API.
PhotoSwipe is treated as a modal dialog, so aria attributes are added, and the gallery gains focus when it is open.
Images are displayed at their highest possible size and are not limited by the width of the column or wrapper. Each image is isolated from the other content and fits the viewport vertically, so that the user can focus on it. If an image is larger than the viewport, it can be zoomed (which most galleries are unable to do).
Let’s say the viewport on a user’s phone is 500 pixels wide and your uncompressed image is 1200 pixels wide. You wouldn’t want to serve such a large image on mobile, so perhaps you’d resize it to 500 pixels. But if the image has important details and the user zooms it, it will look pixelated. With PhotoSwipe, when the user taps the small image (500 pixels), the large one will load (1200 pixels), thus preserving all of the detail.
PhotoSwipe will not slow the page from loading, because you can defer loading the gallery’s JavaScript file or even load it after the user has clicked the “Open gallery” button.
PhotoSwipe saves users’ bandwidth because it doesn’t load all images at once — just nearby images according to the user’s direction of movement. Also, it occupies less space on the page, and you can directly link to individual images in a gallery.
PhotoSwipe is built for performance and integration with your product needs.
PhotoSwipe is broken down into modules. All of them, except the controller, events & gestures and framework bridge, may be excluded from your build to reduce the size. You’re free to edit any of these to fit your requirements. Built with  Grunt, linted with JSHint.
Grunt, linted with JSHint.
addClass and addEventListener; feature detection#); enables browser’s “back” button to close galleryThe total size of core modules (Gzip’d) is about 11 KB + 3 KB UI, which is about three times lighter than jQuery 1.11 and only 2 KB heavier than FancyBox.
The CSS comes out to 0.5 KB core + 1.5 KB skin + single SVG or PNG icons sprite. Uses Sass preprocessor.
RequestAnimationFrame is used wherever possible.transform and opacity properties are animated. Almost no paints occur during animation, making transitions as smooth as possible.The script has been developed to work on every device, which means that basic functionality should be supported everywhere:
If you discover a problem on your device, please open an issue on GitHub, and provide as much detail as possible (OS name and version, browser name and version, screenshot or screencast, etc.).
If both touch and mouse input methods are detected, the script waits for two consecutive mousemove events to occur and only then applies the mouse-only features (for example left/right arrow buttons).
opacity: 0.001 (if it had opacity: 0, the paint would not occur in some browsers).scale and translate are animated), the second changes the opacity of the background, and the third changes the opacity of the controls.opacity looks much smoother than animating an RGBa background-color.PhotoSwipe does not force any HTML markup into the gallery — you have full control. Images will be crawlable if you'll have list of links to large images or the images themselves.
The script is free to use for personal and commercial projects. It falls under the MIT license with one exception: Do not create a public WordPress plugin based on it, as I will develop it.
If you need to use it for a public WordPress plugin right now, please ask me by email first. Thanks!
Attribution is not required, but much appreciated, especially if you're making product for developers.
The script was created by Code Computerlove, a digital agency in Manchester. In March 2014, it passed on development to Dmitry Semenov.
The new version of PhotoSwipe (4.0) was entirely rewritten, supports a much longer list of devices, and contains a lot of performance and UX improvements. Built-in support for jQuery Mobile has been dropped.